Google docs bar chart
You can go for vertical bar charts or horizontal bar charts or pie chart like I did. Thats all about the percentage progress bar in Google Sheets.

Create Em Dash In Google Docs Google Documents Ems Dash
On your computer open a spreadsheet in Google Sheets.

. Google Charts automatically creates tooltips for all core. Chart Gallery Our gallery provides a variety of charts designed to address your data visualization needs. A column chart is a vertical bar chart rendered in the browser using SVG or VML whichever is appropriate for the users browser.
Google Charts can automatically generate trendlines for Scatter Charts Bar Charts Column Charts and Line Charts. Create an HTML file and give it the indexhtm name if you want to make a new web page or open your HTML file where the chart should be. The purchase is one-time but the benefit can be reaped forever.
Creating a bar chart race with Highcharts library is easy and straightforward thanks to the dataSorting feature. Download the Google Docs app from the Google Play Store. The data used in this tutorial is the world population from 1960 to 2018.
The purchase is one-time but the benefit can be reaped forever. Width of the third bar in the first series of a bar or column chart cligetBoundingBoxbar02width Bounding box of the fifth wedge of a pie chart cligetBoundingBoxslice4 Bounding box of the chart data of a vertical eg column chart. The charttype option defines the type of chart to plot which includes.
Use this method to create or edit the name that represents a range eg. To customize your legend you can change the position font style and color. A line chart is just a set of these points connected by lines and a scatter chart is nothing but points.
Tooltips are always attached to something like a dot on a scatter chart or a bar on a bar chart In this documentation youll learn how to create and customize tooltips in Google Charts. Google Gantt charts are rendered in the browser using SVG. For example compare ticket sales by location or show a breakdown of employees by job title.
Use a bar chart when you want to compare individual items. CligetBoundingBoxvAxis0gridline Bounding box of the chart data of a horizontal eg bar. Inside the dataTable the first column is the presidents name and the second and third columns are the start and end times.
Hovercards are more general and can appear anywhere on the screen. Tap the option labeled Table Choose as many rows as you need flashcards. Some creators might feel more comfortable knowing that their charts will.
And in this tutorial we will show you how to create a world population bar chart race. Google Docs will automatically suggest some chart type. Once you are done with editing click on the chart to reveal a.
Google Charts supports three types of trendlines. You can control the color with annotationsdatumstemcolor the stem length with annotationsdatumstemlength and the. It can be edited using Pages Google Docs or MS Word.
See the Sheet1 in my below example sheet for the above two formulas. Double-click the chart you want to change. He is also credited with creating the pie chart.
The content of this template works as a checklist of an employer looking to hire a home-based worker but the formatting makes it a multitasker. At the right click Customize Legend. Budget in place of D1E10 that you can use to reference it in formulas.
Width of the third bar in the first series of a bar or column chart cligetBoundingBoxbar02width Bounding box of the fifth wedge of a pie chart cligetBoundingBoxslice4 Bounding box of the chart data of a vertical eg column chart. Many Google Chart creators fine-tune the look and feel of their charts until its exactly what they want. The bar chart was created in the 1700s by William Playfair an engineer and economist from Scotland.
For this feature to work perfectly it is important to format according to Google Docs in-built heading styles. In all charts but the scatter chart these points are zero-sized by default. Linear polynomial and exponential.
After loading the timeline package and defining a callback to draw the chart when the page is rendered the drawChart method instantiates a googlevisualizationTimeline and then fills a dataTable with one row for each president. A linear trendline is the straight line that most closely approximates the data in the chart. Var cli chartgetChartLayoutInterface.
You can control their size with the pointSize option and their shape with the pointShape option. Specifying the tooltip type. Heading 2 is treated as a subsection of Heading 1 Heading 3 as a subsection of Heading 2 and so on.
Google Docs populates the Table of Contents using Heading 1 as a top-level entry so you may want to use that for chapter titles. Creating a Material Bar Chart is similar to creating what well now call a Classic Bar Chart. To be precise its the line.
A Gantt chart is a type of chart that illustrates the breakdown of a project into its component tasks. In many Google Charts data values are displayed at precise points. You load the Google Visualization API although with the bar package instead of the corechart package define your datatable and then create an object but of class googlechartsBar instead of googlevisualizationBarChart.
CligetBoundingBoxvAxis0gridline Bounding box of the chart data of a horizontal eg bar. Use a 100 stacked bar chart when you want to show the relationship between individual items and the whole in a single bar and the cumulative total isnt. Height of the chart area cligetBoundingBoxchartareaheight Width of the third bar in the first series of a bar or column chart cligetBoundingBoxbar02width Bounding box of the fifth wedge of a pie chart cligetBoundingBoxslice4 Bounding box of the chart data of a vertical eg column.
If youre not already signed in to your Google account follow the on-screen instructions to sign in now. You can add a legend to line area column bar scatter pie waterfall histogram or radar charts. Any doubt please feel free to use the comment box below.
These charts are based on pure HTML5SVG technology adopting VML for old IE versions so no plugins are required. Press Add in the top right corner. Positive and negative like a coin toss heads or tails.
Like all Google charts column charts display tooltips when the user hovers over the data. For charts that support annotations the annotationsdatum object lets you override Google Charts choice for annotations provided for individual data elements such as values displayed with each bar on a bar chart. The legend describes the data in the chart.
To make a table for your flashcards on the Google Docs app on your Android use the below steps. To publish a pie chart you have to check the box Switch rowscolumns. For a horizontal version of this chart see the bar chart.
Line for a line graph the default bar for a stacked bar chart column for a column chart winloss for a special type of column chart that plots 2 possible outcomes. To get started with AnyChart follow these simple steps and you will get your first web html5 ready chart in a minute. Like all Google charts Gantt charts display.
Here is the link to the data used in this demo. Create a Gantt Chart Using Sparkline in Google Sheets. The example above assumes you want to display a corechart bar column line area stepped area bubble pie donut combo candlestick histogram scatter.
Create a GANTT Chart in Google Sheets Using Stacked Bar Chart. Google Gantt charts illustrate the start end and duration of tasks within a project as well as any dependencies a task may have. Playfairs first published use of the bar chart was in a book about imports and.
Open the app and press the plus sign to start a blank document. You can customize the chart color add legend add heading etc.

Bar Charts Column Charts Line Graph Pie Chart Flow Charts Multi Level Axis Label Column Chart Infographic Design Template Line Graphs Graphing

How To Delete Rows Columns And Table On Google Docs In 2022 Google Docs Column Bar Chart

Google Doc Story Web Tools Brainstorming Wedding List

Unconditional Lien Waiver Template Google Docs Word Template Net Template Google Templates Words

Turn Your Google Docs Form Responses Into Beautiful Visualizations Survey Data Google Docs Teachers

Make The Google Spreadsheet Visually Appealing Graphing Graphing Worksheets Reading Graphs

How To Add And Build Graphs In Google Sheets Interactive Charts Google Sheets Chart

Google Spreadsheet Graph Google Spreadsheet Spreadsheet Bar Graphs

Making A Graph In Google Spreadsheet And Inserting It Into A Google Doc Google Spreadsheet Google Docs Make A Graph

How To Add Backgrounds In Google Docs A Workaround Google Docs Ads Google

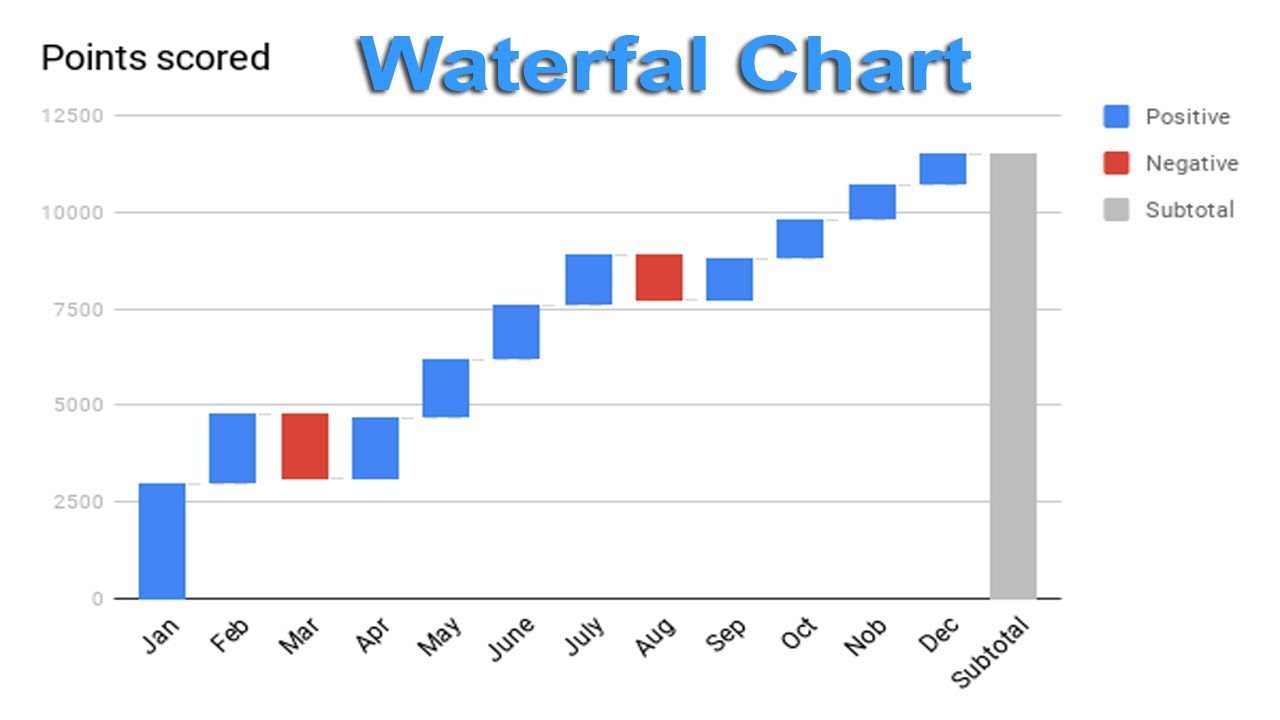
How To Create Waterfall Chart Graph In Google Docs Chart Charts And Graphs Graphing

How To Create Histogram Chart Graph In Google Docs

Google Docs Tree Map Tree Map Google Spreadsheet Data Visualization

Google Spreadsheet Graph Google Spreadsheet Spreadsheet Template Spreadsheet

Construction Project Safety Management Plan Template Google Docs Word Template Net How To Plan Management Template Google

Google Docs Scraper Google Docs Google Scraper

How To Create A Bar Graph In Google Docs Bar Graphs Graphing Charts And Graphs